An Intro to Site Specific Browsers
Peppermint makes heavy use of what are called “Site Specific Browsers” or SSBs. Essentially many modern web applications offer much advanced functionality and SSBs allow these apps to be more directly integrated with the desktop. Ice now supports SSB’s through four web browsers, Chrome, Chromium, Firefox, and Vivaldi so feel free to install whichever of these browsers you prefer, and rest assured you’ll still be able to use Ice to create your SSB’s.
You may wonder about the difference between Ice and Chromium’s built in “Create Application Shortcuts…” tool. The answer is that Chromium’s built in tool does not integrate with the system menu at all and doesn’t give the user the opportunity to remove SSBs. Both of these things can be achieved in with Ice, as well as easily choosing custom icons for your SSB ‘applications’.
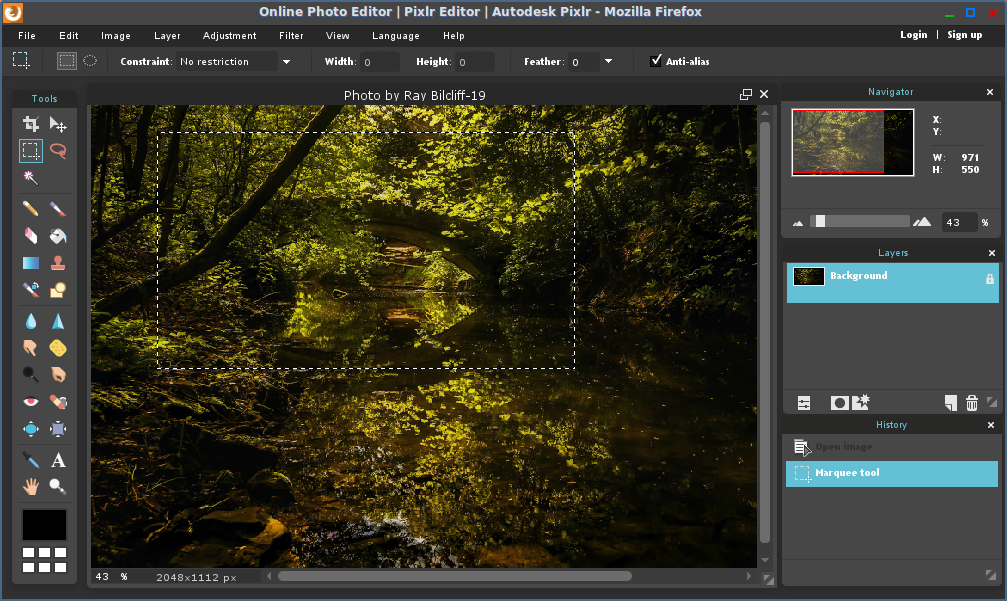
SSBs allow an application to function in more of a standalone method than running them directly through the web browser. In addition they allow for the user to take advantage of additional screen space as they don’t include all the functions and menus of a browser. Here is an example of Editor by pixlr running in an SSB:

Peppermint includes a number of example SSBs by default, including some popular applications such as Google Drive and games such as Entanglement. These are included as examples only and the sites are not affiliated with Peppermint or Peppermint OS, LLC. Please feel free to remove any example SSBs you do not want or need.
The Ice Application
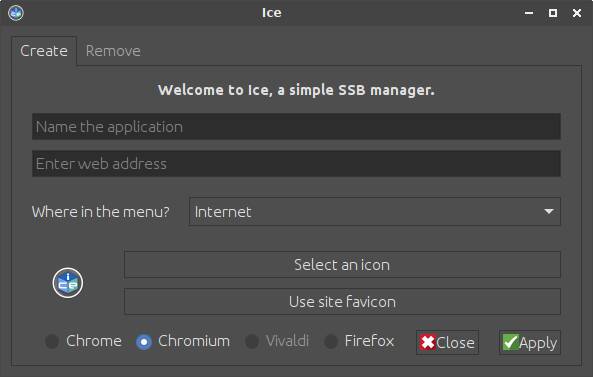
When it comes to managing your SSBs, we’ve written a simple application that allows for them to be easily created and removed. We call it “Ice” after the Peppermint edition where it was first released.

Creating a new SSB is as simple as typing the URL and a name into the text fields. From here you can select exactly where in the menu you’d like it to show up. There are also options for what icon will be used. Most sites use a certain type of icon, called a favicon, that is stored in a standard location. Clicking the “Use site favicon” button will attempt to download the favicon and will automatically associate it with the SSB. There is also the option to use an existing icon already stored on your computer. If no icon is selected or the favicon does not exist, a stock icon will be used.
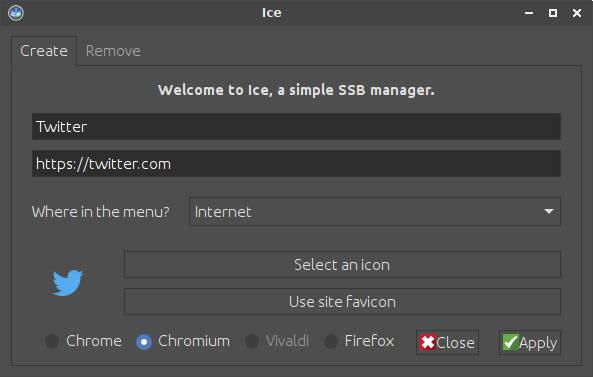
As an example, I’m going to create a new SSB for Twitter. I simply type in the necessary information and click the “Use site favicon” button:

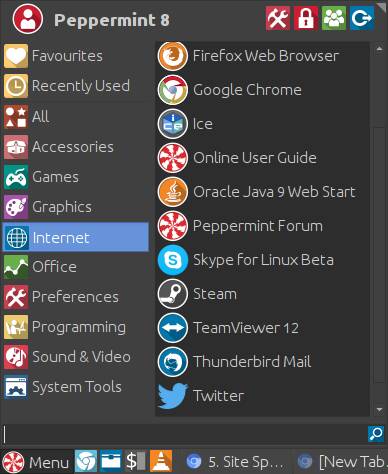
In just a couple of seconds we see the new SSB show up in the menu:

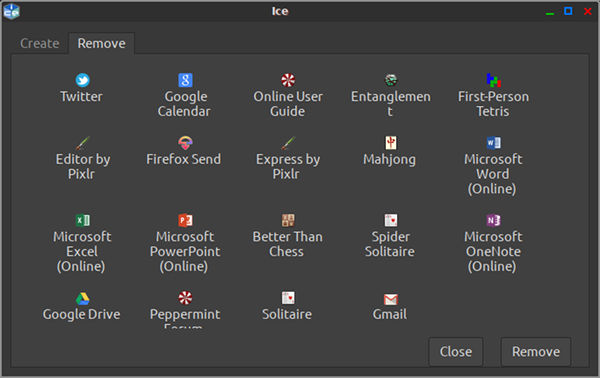
Removing SSBs is just as simple: click on the “Remove” tab in the Ice application and you’ll see a complete list of all SSBs currently in the system. Click to highlight which one you want to remove and then click the “Remove” button down at the bottom and the SSB will be promptly removed from the menu.